以前、NetlifyとGatsubyを使ったブログの構築を紹介しました。
Netlifyのサーバーを使うとき、DNSの設定をする方法は主に二つあります。
- Netlify DNSを使う方法
- 取得した独自ドメイン側のCNAMEやALIASレコードなどを設定する方法
です。
この時はNetlify DNSを使用して設定しました。
しかし、最近同じドメインのサブドメインを作成しようとしたときに、サイトが全く表示されませんでした。
(この時はサブドメインをロリポップマネージドクラウドで使用しようとしてました)
このサイトにアクセスできませんcamp.codelabo.com にタイプミスがないか確認してください。
タイプミスでない場合は、Windows ネットワーク診断をお試しください。 DNSPROBEFINISHED_NXDOMAIN
予想ですがDNSの設定をNetlify側に任せると、そちらの方にもっていかれてドメイン管理サービス側からCNAMEレコードを作成しても反映してもらえません。
解決方法
結論としてはNetlifyのネームサーバーとDNSを辞めました。
詳しいやり方は調べてください。責任はとれませんので(かなりうろ覚えで書いてる)
まず、ネームサーバーをNetlifyのものからムームードメインのネームサーバーに変更しました。
ざっくりとですが、ムームードメインの管理画面から、ネームサーバーをムームードメインのネームサーバーに変更しました。
そしてムームーDNSの設定からカスタム設定を行います。
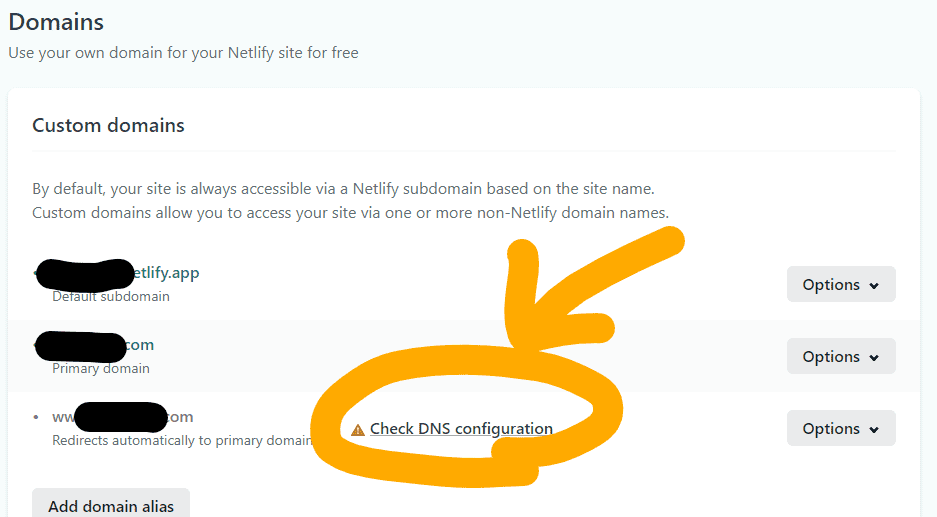
Netlifyに「Check DNS configuration」という表示があるので、そこをクリックして表示される情報をもとに変更します。
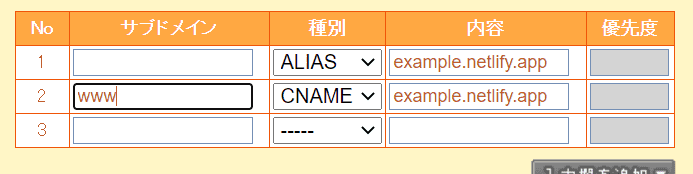
大体、以下の感じになると思います。
ALIAS ドメイン名.netlify.app
www CNAME ドメイン名.netlify.app設定してしばらくすると「Check DNS configuration」という表示は消えます。
その後Netlifyの管理画面からNetlify DNSの設定を消しました。
大体こんな感じだったと思います。
デメリット
Netlifyのネームサーバーなどを辞めたことによって、Netlifyの提供するCDNが使用できなくなりました。
これによってスピードテストがモバイル45、デスクトップ65くらいまで落ちました。
Netlifyのサーバーマジで遅い;;