今回はGatsby.jsで作成したサイトをローカルでビルドして、そのサイトをNetlifyで公開する方法を解説します。
Gatsby.js+Netlify+Netlify CMSでWebサイトを公開していましたが、いつからか1アカウント当たりの総ビルド時間が月ごとに300分に制限されたようです。
現在どれだけ使用したかは、
Billing→General→Current services→Team plan
で確認できますが、多少ラグがありますので参考程度のほうがよさそうです。
僕のブログでは1回のビルドが6分程度。
記事数が増えるとさらに長くなっていきます。
また、サイトの修正、特に広告表示の調整を行うと公開サイトでの表示確認をするために何度もビルドが走ってしまい、総ビルド時間が超えそうになってしまいます。
有料プランを使うという選択もあるのでしょうが、個人ブログを作る目的では価格は高めです。
それなら月100円くらいのレンタルサーバーを使った方がいいです。
Plans and Pricing | Netlify https://www.netlify.com/pricing/#features
実際に制限を超えるとどうなるのかよくわかりませんが、ちょっと怖いのでやってみたくはないです。
your account will go into arrears until any outstanding charges are closed.
と記載されていて、ビルドは止まることは無いよう(?)ですが、アカウントは未納状態になる?
英語苦手なので正確にはわかりません。
Build Minutesの料金に関するFAQ https://www.netlify.com/pricing/faq/
記事をNetlify CMSから投稿すると勝手にビルドしてくれるのは便利なのですが、記事の投稿数が多いと制限に達してしまうのでビルドをローカルで行おうと考えました。
(ビルド機能を使わなくてもGithubPagesより高機能そうですし)
具体的な設定方法
publicフォルダをGit の管理に含めるように変更
gatsby.jsではビルドしたサイトデータはpublicフォルダに生成されます。
index.htmlや最適化された画像ファイルなどが含まれています。
多くの場合、publicフォルダはGitの管理に含めない設定(Githubにアップロードされないように設定)されていると思います。
Gitでアップロード対象外にする設定は.gitignoreファイルに記載されていますので、
.gitignore
node_modules/
.cache/
public/
npm-debug.log
.eslintcache
.gatsby-context.js
.idea
gatsby-starter-lumen.imlとなっているものを
.gitignore
node_modules/
.cache/
# public/
npm-debug.log
.eslintcache
.gatsby-context.js
.idea
gatsby-starter-lumen.imlの様に、publicフォルダをGithubに同期するように変更します。
これで後でgit pushしたときにGithubのリポジトリページでpublicフォルダを確認できます。
ローカルでビルド
ローカルでビルドしてpublicフォルダを生成します。
yarn build
または
gatsby build
でもOKです。
Netlifyの設定
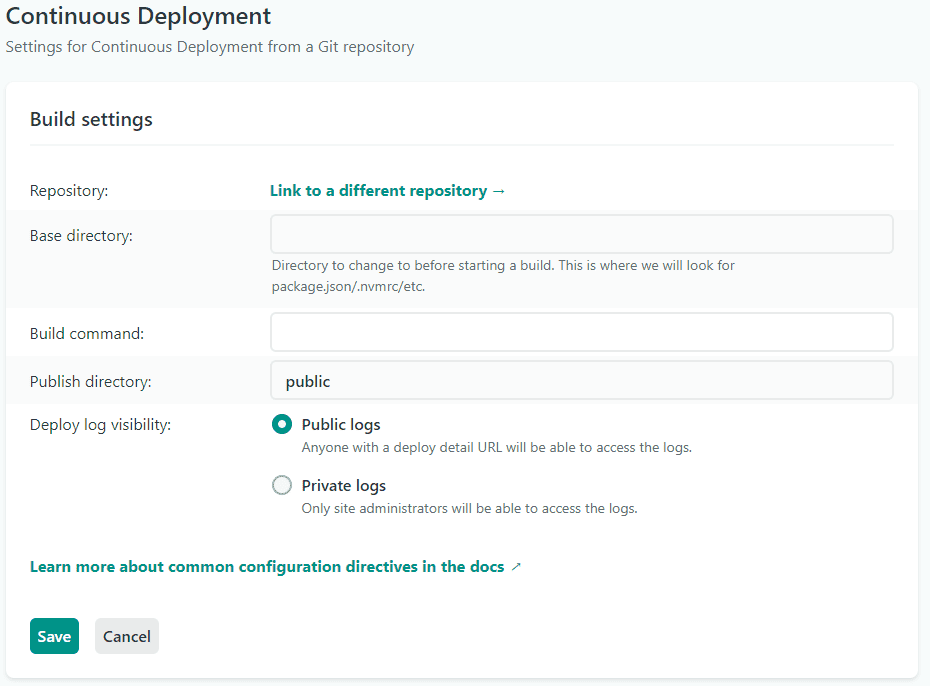
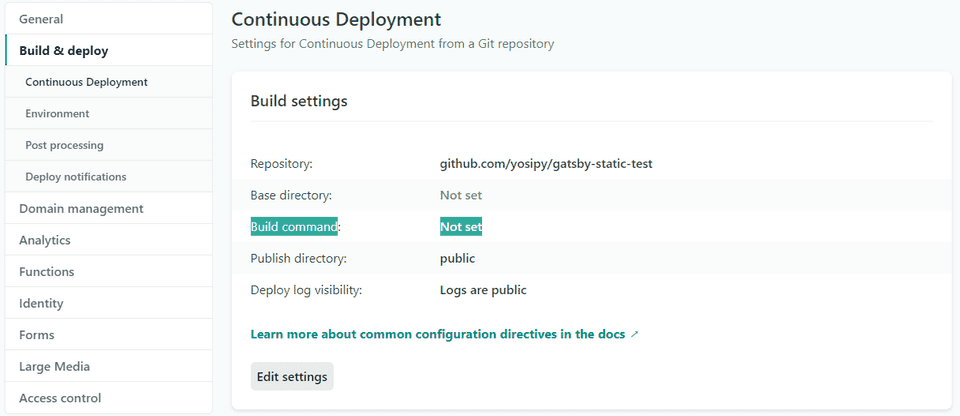
「 Deploys → Deploy settings 」と進んで、「 Build & Deploys → Build settings 」欄でBuild commandを空欄にします。
これでファイルを更新してもGatsbyのビルドが走らなくなります。
また、netlify.tomlファイルがある場合、設定が上書きされます。
[build]
publish = "public"
command = "yarn build"のような記載があれば、command = “yarn build”を消します。
[build]
publish = "public"
# command = "yarn build"
[build.environment]
YARN_VERSION = "1.3.2"
YARN_FLAGS = "--no-ignore-optional"publicフォルダをGithubに同期します
git pullはGithubの内容をローカルに同期(Netlify CMSなどでファイルを更新していたら必要)
git pull
git add .
git commit -a
git push origin master
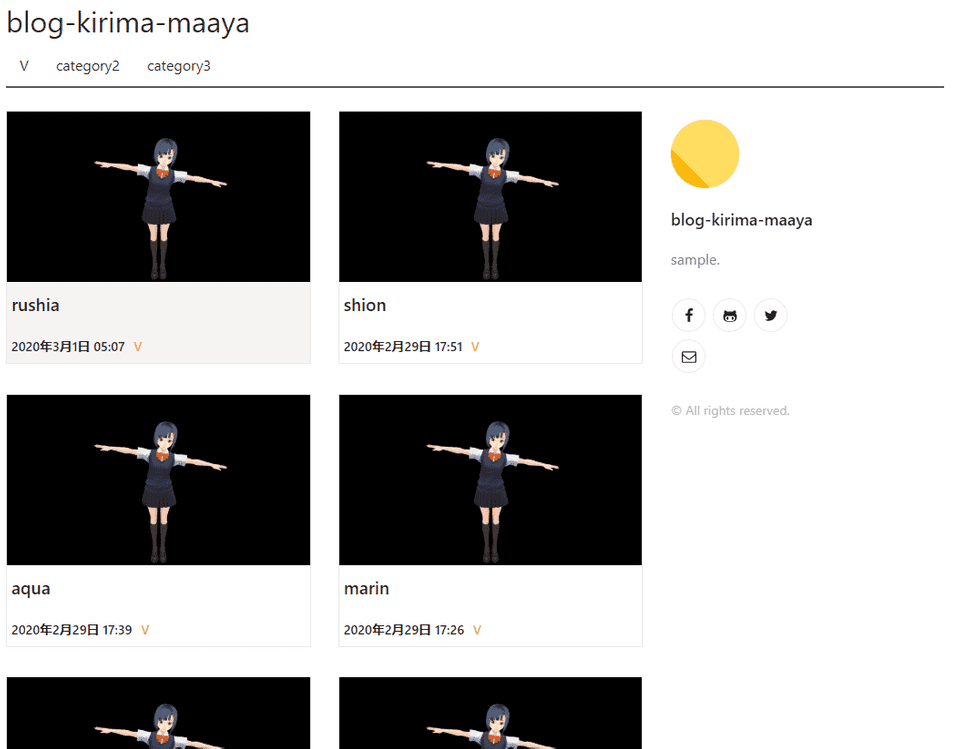
サイトを確認
きちんと表示されています。
また、Netlifyのビルド消費時間も5分前後かかっていたのが、30秒~1分前後になりました。
勿論、ローカルでビルドする時間はかかりますし、手間は増えますが仕方ないですね。