Gatsby.jsは素晴らしいサイトジェネレータだと思いますが、人に薦めたいかといえば非常に難しいと思います。
流行の技術を非常に簡単に導入できますし、初めて見たときはページ間の移動があまりに高速で感動しました。
しかし、NetlifyCMSの日本語入力の実用性が皆無なこと。
デベロップコマンドでは正常に動くのにビルド時に失敗することがあること。
ビルドエラー時のメッセージがわかりにくいこと。
その他にも毎回のビルド時間など気になることはありますが、極めつけはGoogleAdsenseの自動広告が正常に読み込まれないことです
この問題を解決しようと調べましたが、結論としては現時点で最適な解は存在しないようです。
GoogleAdsenseの自動広告はページ読み込み時に、Headに設置したGoogleのスクリプトが走るのだと思いますが、Gatsbyはサイト内のページ遷移をする際にJavascript(React.js)で現在表示しているHTMLを書き換えているのでうまく広告が表示されないのだと予想してます。
自身のGatsby.jsで構築されたブログを見ていて気付いたのは、自動広告が正常に動いていないページを再読み込みした際には自動広告がきちんと表示されていることです。
考えた対策
先に行っておくとこの方法は実用性が乏しいです。
やらないことをお勧めします。
ページが再読み込みされたときには正常に自動広告が表示されます。
なので、毎回ページを遷移するたびに、ページを再読み込みすればいいのです←
ページを再読み込みする関数を作ります。
function reload(){
if(typeof window !== 'undefined' && window.name != location.href){
location.reload(false)
window.name = location.href
}
}typeof window !== 'undefined'
はwindowが定義されていることを確認しています。
これがなぜ必要かというと、yarn build(gatsby build)した際にnode.jsにはwindowオブジェクトが定義されてないからです。
windowはブラウザ上で実行されたときには定義されているので、このような条件分岐になってます。
つまり、この条件はビルド時(もしくはSSR時?)はfalseとなり、Webサイトにアクセスされたときはtrueとなります。
window.name != location.href
はwindow.nameがアクセスしているURLと等しいときにfalseとなります。
if の中で
window.name = location.href
としているので、ページ遷移時のみページを再読み込みします。
これにより、同じページを永遠と再読み込みし続けなくて済みます。
location.reload(false)
で再読み込みを行います。
今回はHeader部分に入れました。
// @flow strict
import React from 'react';
import Author from './Author';
import Contacts from './Contacts';
import Copyright from './Copyright';
import Menu from './Menu';
import Title from './Title';
import styles from './Header.module.scss';
import { useSiteMetadata, useCategoriesList } from '../../hooks';
type Props = {
isIndex?: boolean,
};
const Header = ({ isIndex }: Props) => {
const { title, author, copyright, menu } = useSiteMetadata();
function reload(){
if(typeof window !== 'undefined' && window.name != location.href){
location.reload(false)
window.name = location.href
}
}
return (
<div className={styles['header']}>
{/* Reload for GoogleAdsense */}
{reload()}
<div className={styles['header__inner']}>
<Title title={title} />
<Menu menu={menu} />
</div>
</div>
);
};
export default Header;結果
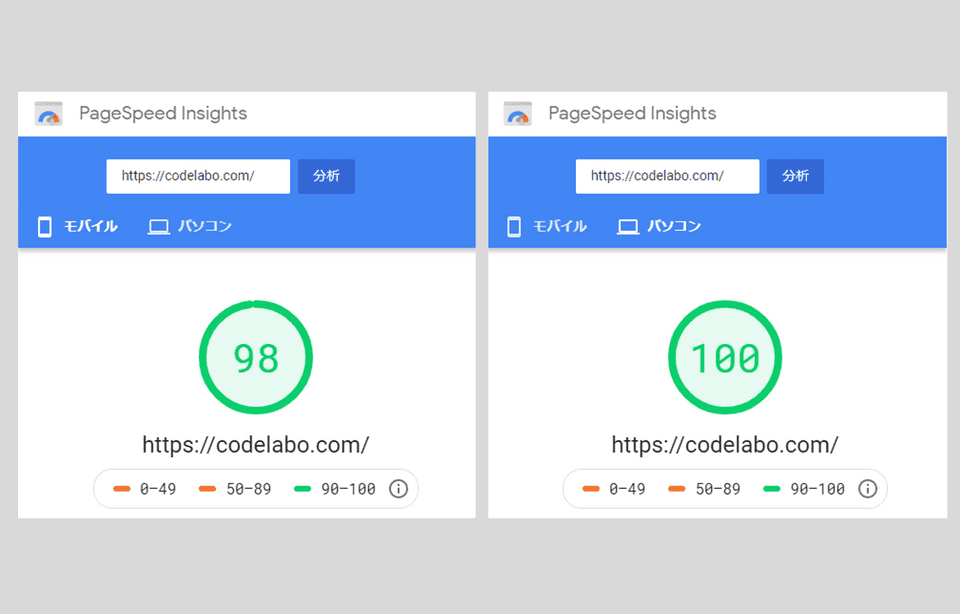
今回の変更を行う前のページ読み込み速度。
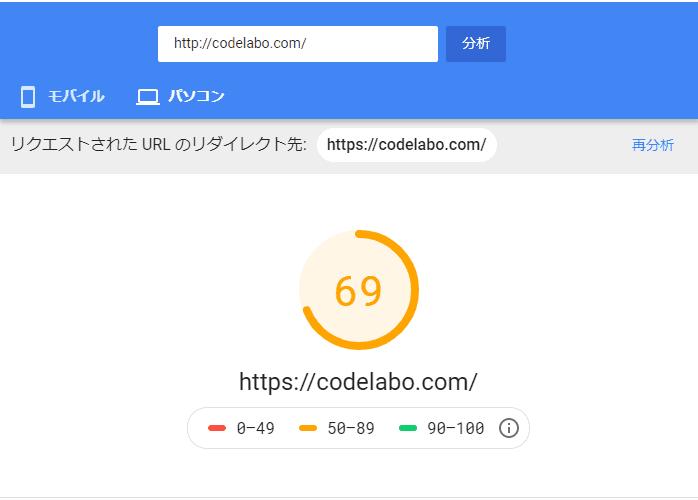
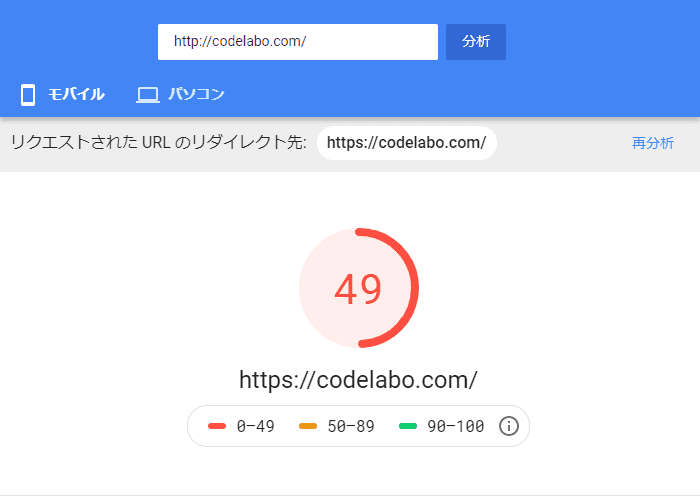
変更を行った後
散々な結果です。
Wordpressから移行するんじゃなかったかな。。。
追記
GoogoleAdsenseの管理画面を開くと、PV数が普段よりも多くなっているのに気づきました。
おそらく毎回リロードしているので、1度のアクセスで2回アクセスがあたようにみえているのだと思います。
良い状態ではないので、今回考えた方法は完全に没だと思います。
しかし、2日ほど様子を見てみて、自動広告にしたからと言って収益が大きく向上するわけではなさそうでしたので、それがわかっただけで満足しました。
(ページの読み込みが遅いことも影響しているかもしれませんが)
今まで通り、記事の上下とサイドバーに付けとくのが無難な気がします。