こんにちは。
最近、押し掛けてきたセールスマンにめっちゃ低い声で対応してたら「嫌なことでもありました?」と聞かれたので「今ですね」って言いそうになりました。yosiです。
光回線とか業者を変える気ないですって言うと「そんなこと初めていわれました~」って言われるけど、そんなことあり得ないから。
他の業者も同じこと言ってんから、定型文なんでしょうね。「みんな契約してますよ~」っていう。はぁ悪質
注意しましょうって話でした。
さて、なので(?)今日はGatsby.jsを使って作ったブログをGithub Actionを用いてクラウドなどへCD(継続的デリバリー)、つまり自動デプロイを行っていきます!!
CICDの分野ではJenkinsやCircleCIが有名でしたが、最近はGithub Actionsが有名です。
Github公式のサービスなので非常に簡単に導入できます
今回はロリポップマネージドクラウドへデプロイしますが、SSH接続ができるならVPSや他のクラウドサービスやレンタルサーバーにも同じようにデプロイできると思います。
まずは作ったGithub Actionsの設定ファイル
/.github/workflows/deploy.ymlみたいなファイルをリポジトリの直下に作成します。
昔はworkflowってフォルダで動いてましたが、今はworkflowsってフォルダ名じゃないと動きませんので注意。
/.github/workflows/deploy.yml
name: Deployment for blog
on:
push:
branches:
- master
jobs:
build-deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: 14.x
- name: Cache dependencies
uses: actions/cache@v1
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- run: npm install
- run: npm run build --if-present
- name: deploy to server
uses: burnett01/rsync-[email protected]
with:
switches: -avzr --delete
path: public/
remote_path: /var/www/html
remote_host: ${{ secrets.DEPLOY_HOST }}
remote_port: ${{ secrets.DEPLOY_PORT }}
remote_user: ${{ secrets.DEPLOY_USER }}
remote_key: ${{ secrets.DEPLOY_KEY }}シークレットな値を登録
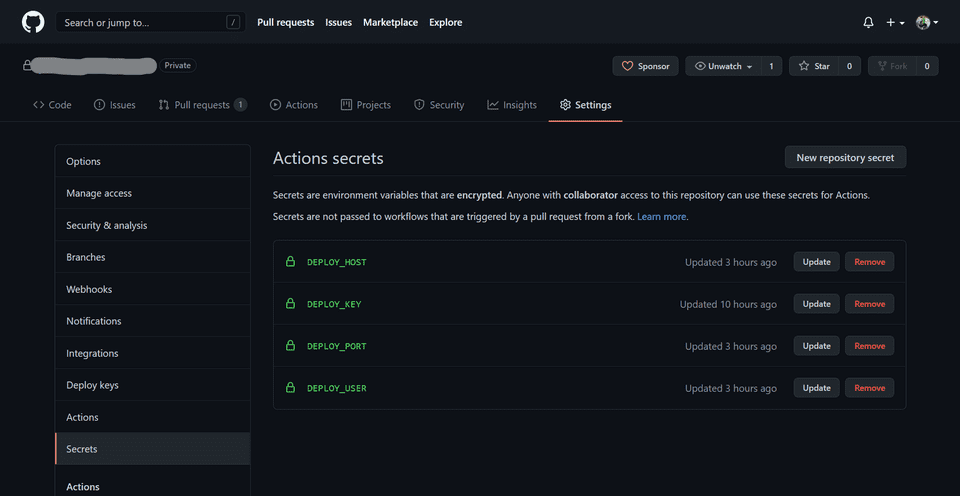
Github Actionsの設定ファイルにシークレットな値を書いてはいけないので、Actionsが提供している機能を使います。
secrets.DEPLOY_HOSTなどと記載してる部分がそれです。
リポジトリのSettingsからSecretsと進み、New repository secretから追加します。
ssh接続するときのユーザー名をDEPLOY_USERに、ポート番号をDEPLOY_PORTに、ホスト名をDEPLOY_HOSTに登録します。
シークレットキー(id_rsaファイルなどに書いてあるやつ)をDEPLOY_KEYに登録します。
ちなみに最後改行を入れないとエラーになります。
具体的には
ssh -p 442 [email protected]
みたいな感じで接続するとしたら、DEPLOY_USERはusername、DEPLOY_PORTは442、DEPLOY_HOSTはhost.jpとなります。
解説
下はmasterブランチにPushされたら今回設定した処理を実行するという意味です。
開発中のブランチで動作確認したければ、masterの下に開発中のブランチ名を足せば動きます。
on:
push:
branches:
- master最新のubuntu上で動かします。
runs-on: ubuntu-lateststepsの下に実行する手順を順番に記載していきます。
Nodejsの環境を作ってnpm installします。
このブログを参考にしました。
- uses: actions/checkout@v2
- name: Use Node.js ${{ matrix.node-version }}
uses: actions/setup-node@v1
with:
node-version: 14.x
- name: Cache dependencies
uses: actions/cache@v1
with:
path: ~/.npm
key: ${{ runner.os }}-node-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.os }}-node-
- run: npm installnpm run buildしてpublicフォルダの下にindex.htmlなどのビルドしたファイルを吐き出します。
- run: npm run build --if-presentビルドしたファイルを本番サーバーにコピーしていきます。
コピーするビルド済みファイルはpublicの下にあるのでpathはpublic/。
remote_pathはコピー先。本番環境のフルパスを指定します。今回は/var/www/htmlです。pwdコマンドなどで調べましょう。
参考にしたブログではrsync-deployを使っていましたが設定する変数がよくわからなかったので、rsync deploymentsを使用しました。
こちらの方がメンテナンスされてそうでしたし、スター数も多いので良さそう。
- name: deploy to server
uses: burnett01/[email protected]
with:
switches: -avzr --delete
path: public/
remote_path: /var/www/html
remote_host: ${{ secrets.DEPLOY_HOST }}
remote_port: ${{ secrets.DEPLOY_PORT }}
remote_user: ${{ secrets.DEPLOY_USER }}
remote_key: ${{ secrets.DEPLOY_KEY }}まとめ
今回の設定を行うと画像の様にコミットメッセージの横にアイコンが現れます。
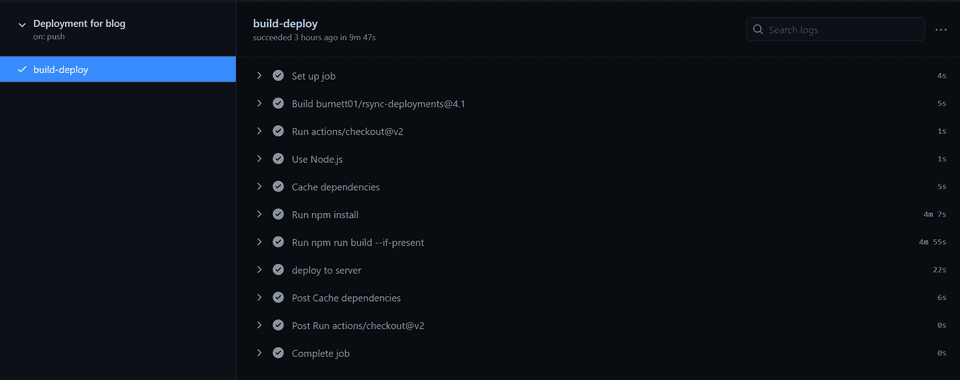
Actionsの項目を見に行くと、デプロイの進捗やログを確認できます。
デプロイが完了すると本番サーバーの方でもサイトが確認できます。
自動デプロイについて最初はハードルが高いと思ってましたが、やってみるとそこまでではありませんでした。
サーバーにデータを持っていくのもrsync deploymentsなどを使用することによって簡単にできて助かりました。