Gatsby.jsサイトを始める際、スターターを使うと簡単にサイトを作成することができます。
スターターはWordPressでいうテーマのようなものですが、デザイン以外に機能面でもカスタマイズ性が高く、あとから変更するのが難しい側面があります。
gatsby.jsのスターターを確認すると様々なスターターがあります。
安定性が高い、必要な機能がある程度準備してある、メンテナンスが継続されている、表示が高速である、といったことを条件にスターターを選びました。
今回はgatsby-starter-lumenを選びました。
素晴らしいスターターですが、非常にシンプルです。
サムネイルなどほしい機能がたくさんあるので作成しました。
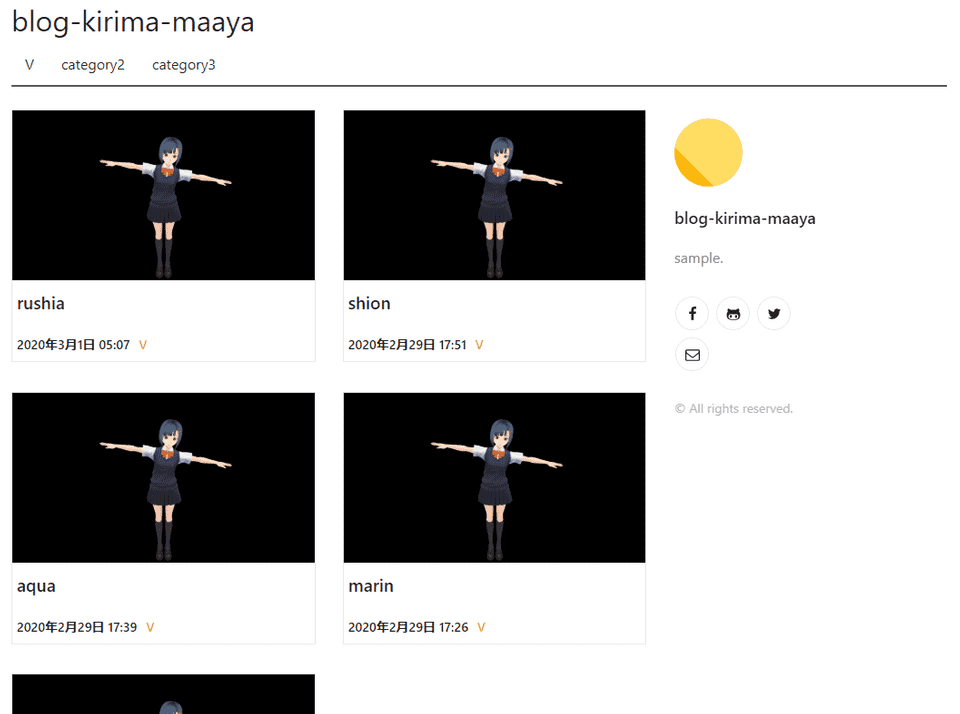
作成したスターター
作成したスターターblog-kirima-maayaのサンプル
作成したスターターblog-kirima-maayaのGithubページ
GithubページにあるDeploy to netlify ボタンから簡単にこのスターターのブログを作成できます。
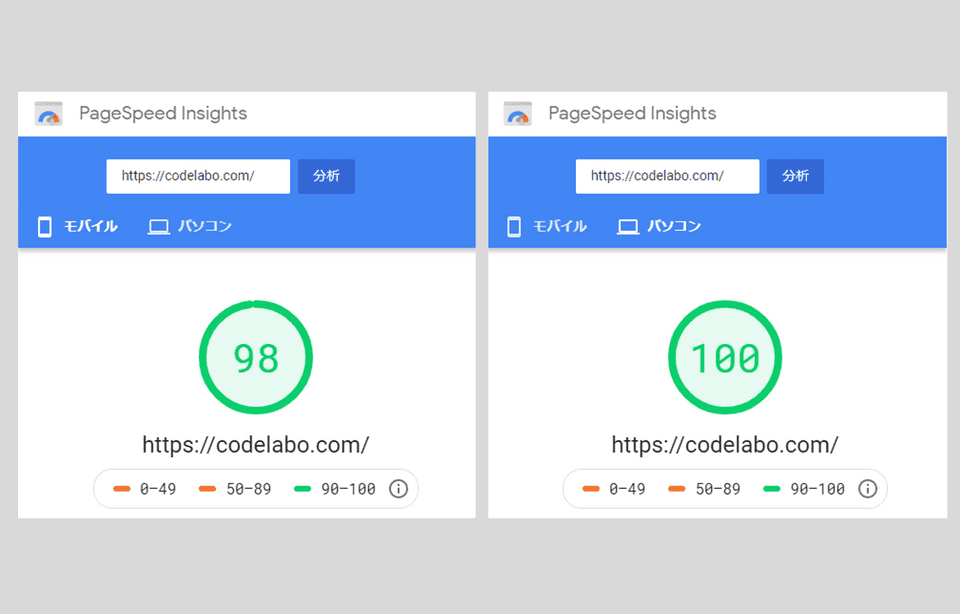
作成したスターターの速度
当然2020年3月現在このブログでも同じスターターを使用しています。
速すぎて意味不明です。
作成したスターターに追加した機能
目次機能
h2~h6を自動的に目次にして自動的に表示します。
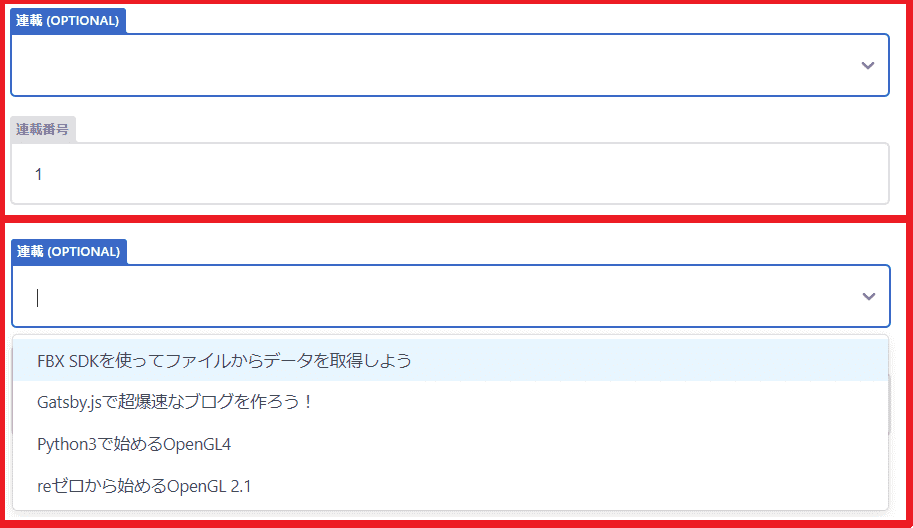
連載表示機能
コレクションからseriesに連載タイトルを作成しすると、記事投稿画面に連載名と連載番号を入力できます。
連載名を設定したページでは連載一覧を表示します。
サムネイルの表示
記事一覧を見栄え良くしました。
プライバシーポリシーページの追加
一応これでGoogle Adsenseの審査に通りました。
サイドバーの固定
サイドバーを画面の上に固定します。
広告などを表示する際に、PCでは常に画面上に映ります。
ヘッダーの追加
元々はサイドバーにメニューがありましたが、ヘッダーにある方が好みです。
ライセンス
変更前のものがMitライセンス。改造したものもMitライセンスで公開しています。
非常に緩いライセンスなので自由にお使いください。
変更も再配布も自由です。
免責
自分で使うように変更を加えたので、CSSなどが一部やっつけだったりします。
問題なく動いてますが、コードの見た目は一部悪いです。
ご愛敬ってことで。
画像に×している1行ごとにコードを指定する機能を使うとスマートフォンで横にはみ出します。
◎している方を使うこと推奨。
変更した内容
長くなってしまうので、詳しい内容は次回以降に解説していきます。
後から書いたので一部抜けている説明があるかもしれません。
詳しいコードはGithubを見てください。