Gatsby.jsで作ったサイトをNetlifyで管理していて、それに独自ドメインを設定する際に躓いたのでそのメモです。
ネームサーバー?DNSレコード編集?って感じで躓いていました。
結果としては以下の手順で設定しました。
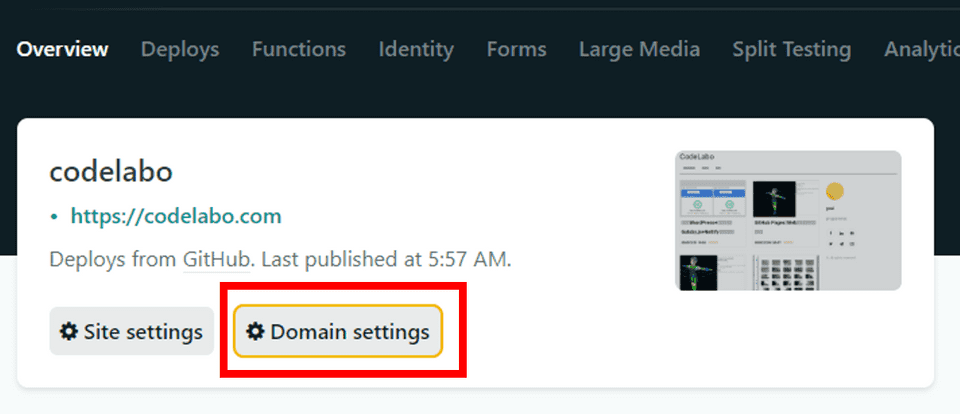
カスタムドメインの設定
ドメイン設定を選択
Domains→Custom domains→Add custom domainを選択
Add a custom domain to your siteと表示されるので、ここにドメイン名を記載します(私でいうならcodelabo.com)
後は「Domains」のページの下の方にあるボタンを押しました。
すいません、画面を撮影してなかったのでなんて書いてあったのか忘れましたが、英語を読めば多分わかります。
参考:https://qiita.com/NaokiIshimura/items/64e060ccc244e38d0c15
DNS設定
参考:https://qiita.com/NaokiIshimura/items/64e060ccc244e38d0c15
上記のURLの「DNS設定の確認」の項目にあるALIASとCNAMEを確認します。
以下でNetlifyのネームサーバーを設定します。
https://app.netlify.com/account/dns
codelabo.com ALIAS test.netlify.com.とALIASが表示されていたら、
- ALIASを選択し、最初は空欄、次にtest.netlify.comと入力だったと思います。
www CNAME test.netlify.com.とCNAMEが表示されていたら、
- CNAMEを選択し、最初の欄にwww、次にtest.netlify.comと入力だったと思います。その後OK的なボタンを押します。
次に、自身の契約しているドメインサービスの設定を開きます。
私はスターサーバーを使っていますが、お名前ドットコムでもムームードメインでもほとんど同じです。
ネームサーバーの確認変更みたいな項目を探します。
そこには「ネームサーバー1」「ネームサーバー2」…の様な項目があると思います。
そこに以下の様にネームサーバーを設定します。
ネームサーバー1 DNS1.P02.NSONE.NET
ネームサーバー2 DNS2.P02.NSONE.NET
ネームサーバー3 DNS3.P02.NSONE.NET
ネームサーバー4 DNS4.P02.NSONE.NET