Gatsby.jsをご存じでしょうか。
React.js を使った静的サイトジェネレータで、画像の先読み機能などを備えており、SPA(シングルページアプリケーション)として動作するので信じられないくらい速く動きます。
今回は私のブログを WordPress + ロリポップサーバーから Gatsby.js + Netlify + Netlify CMS という構成に変更したので、紹介します。
連載全体ではGatsby.js, Netlify, Netlify CMS などについて解説していくつもりです。
どうしてブログをWordPressとロリポップサーバーからGatsby.js + Netlifyに変更したの?
私はニートを大学院生に近づけてその後ニートに近づけたような人間だったのですがプログラミングが好きでしたので、自分の勉強になると思い技術ブログを作っていました。
二十歳を超えても社会を知らない私はブログでめちゃくちゃ稼ごうと張り切って、選んだのはWordPressとロリポップサーバーという構成を選びます。
WordPressを必死にカスタムして、勉強したことをブログにまとめていく。
しかし私のブログはPV数は少ないし、広告を載せておらず収益化されてないという問題がありました。
したがって、毎年ドメイン代の1000円くらいと、毎月サーバー代の200~300円がひたすらに赤字という状況でした。
収入の無い私にとっては地味に負担だったというのが変更を考えた1つ目の理由です。
ロリポップサーバーに不満は特にありませんでしたし、それを使ったおかげでいいこともありました。あ、ものを投げないでください(被害妄想)
また、WordPressがイケてないと思い始めてました。
WordPressはやれテーマやプラグインを更新しろだ、WordPress本体を更新しろだと非常にかまってちゃんで後半は面倒でほとんど更新をしてませんでした。
PythonやJavascriptが好きな私は、PHPを触っていてもあまり楽しくなかったということもあります。
そんなことを考えて、「無料で」「高速で」「制限の緩い」「独自ドメイン」なサイトを作りたいと考えていました。
最近はGithub Pagesの様に無料で静的なHTMLを用いてサイトを公開できるサービスがあるのを知っていたので、それを使えば無料でサイトを作れるんじゃないかと思っていましたが、HTML直書きはブログを書くのに手間がかかりすぎると感じていました。
そんな時発見したのがGatsby.js とNetlifyでした。
Gatsby.jsとは
詳しい説明は他のサイトにいくらでもあるので省きますが、静的サイトジェネレーターです。
記事のデータが入ったマークダウンファイル(.md拡張子のテキストファイル)Javascript を用いてHTMLを生成します。
ReactやGraphQLのようなモダンな技術がふんだんに使われており、簡単に爆速なサイトを作成できます。
Netlifyとは
NetlifyはGithubにGatsby.jsで作ったサイトデータを入れておくと、自動でビルドして公開してくれるサービスです。
詳しくは次回以降の連載で解説するので触れませんが、感動的にサイトの管理が楽になります。
Netlify CMSとは
こちらも次回以降に解説します。
ざっくりと説明するなら、WordPressのような記事投稿画面を作成します。
Netlifyが手動で開発しているみたいです。
Netlifyとは全く別のものなので混同しないように。
変更して感じたメリット
とにかく速い
爆速です。
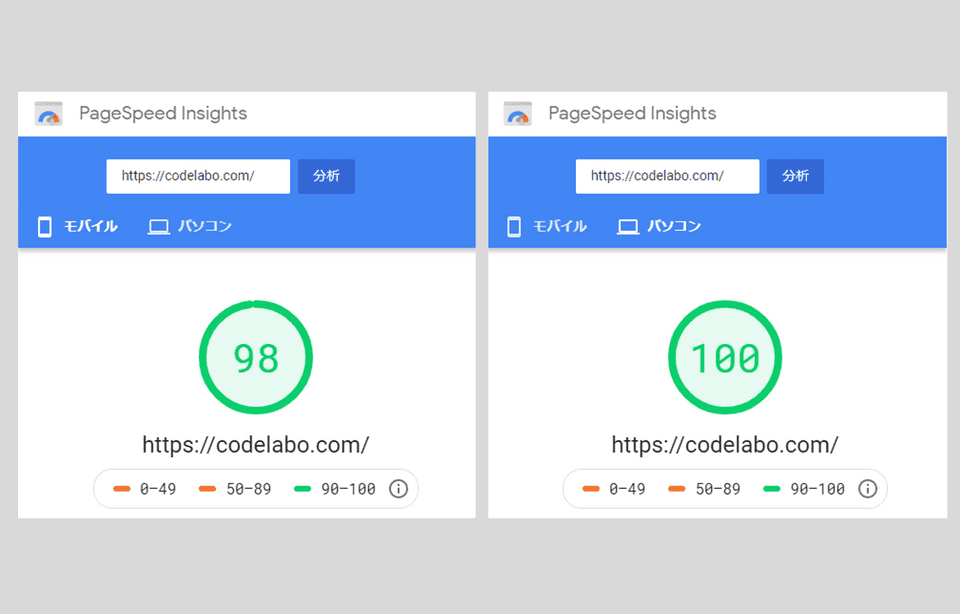
PageSpeed Insightsの測定結果です。
レンタルサーバーの時は85~95くらいだったと思います(測定する前にサーバーを切り替えてしまったのできちんと計測してませんが)
お金がかからない
無料で構築できます(私はドメイン代を払ってますが)
サイトが大きくなったらまたレンタルサーバーのお世話になると思います。
しかし、サーバーへの負荷がWordPressなどに比べると非常に少ないと思うので、サイト規模の割に安いプランで運用できるのではないかと思います。
楽しい
流行りの技術がふんだんに使われていて非常に勉強になります。Web系の企業で働くこともありモチベーションが上がります。
かなりカスタムできる
サイトレイアウトや機能を変えるだけでなく、記事の投稿画面を変えたりチューニングの幅が広いです。
感じたデメリット
非エンジニアには少し難しいかも
画像のパスを間違えたときなど、エラーの解決に時間を使うことがそこそこありました。
Netlify CMSの日本語入力の完成度が非常に低い
私の環境だけでしょうか。
入力中の文字が消えたり、うまく入力できなくなったりまともに動きません。
今は、テキストエディタに入力してコピぺしています。
画像挿入などその他の機能はきちんと動きます。
Netlifyの無料枠の制限がある
当然ですよね。
でも無料枠はかなり大きめですのでそこまで心配はしなくていいです。
日本語情報が少ない
私がハマったところなどはブログに残しておこうと思っているので是非参考にしてください。
gatsby.jsは非常に素晴らしいシステムで解説を行ってくれてる人もある程度見つけることができます。
また、私の様に大幅なカスタムをしなければ簡単にブログを始めることができるのでそこまで心配いりません。
私の作ったサイトデータも公開して開設予定ですのでそちらを使っていただいても結構です。
まとめ
総じて非常に満足です。
無料で簡単に更新できて爆速なサイトが簡単に作れます。
では眠いので今日はこのあたりで。