みなさんおはようございます。
僕はおやすみ前。yosiです。
突然ですが、みなさんはお金が欲しいですか?
僕は欲しいです。
例えばブログで月に100万くらい稼げれば、仕事を辞めるという人も多いのではないでしょうか。
僕は入社から日が浅いのと学びが多く仕事も楽しいので辞めないと思いたいですが、毎月100万の不労所得で口座を殴られたらおそらく辞めるかもですね~。
きっと同僚の人たちも収入をブログの一本足打法にする僕を、Youtuberになりたいとか言い出した息子を見るような顔で見守ってくれるでしょう。
現実的に考えて僕のブログの収入は月に3000円くらいなので、そんな日は来ないですが。
話を戻します。
さて、ブログで収益を得るにあたって、レンタルサーバーを借りてWordpressで運営することが一般的だと思います。
そのブログに広告を載せるわけですね。
しかし、レンタルサーバーは仕組み上、大量のアクセスを裁くのには向いてません。
ブログがめちゃくちゃ大きくなった時、メディアに取り上げられてアクセスが跳ね上がった時に対応できないです。
そこで今回はレンタルサーバーとクラウドのいいとこどりをしたようなサービス「ロリポップマネージドクラウド」を使って大量のアクセスにも強いWordPressブログを作っていきます。
ロリポップマネージドクラウドとは
ロリポップレンタルサーバーやムームードメインを運営するペパボの運営するサービスで、WordPressやRailsなどの環境を簡単に作ることができます。
大きな特徴としては「オートスケール機能」を備えていて、アクセスの量に合わせてサーバーを自動的にスケールしてくれることです。
勿論、オートスケール機能を切って定額で運用することも、上限金額を設定して高額請求が発生しないようにすることもできます。
詳しくは公式サイトを見てください。
対象となる人
こんな人におすすめできるかも
- めっちゃアクセスされるブログやサイトを作りたい人
- CMなどでアクセスが跳ね上がる予定があるブログやサイト
- 簡単にスケールできるブログやサイトを作りたい人
- なんかよくわからないけどいい感じにしてほしい人
- 月に1000円程度の出費なんて気にならないよという人
- レンタルサーバーやVPSなどでつらくなってきた人
- 夢の大きさも簡単にスケールしたい人
簡単にスケールできるサーバーだとクラウド系のサービスがありますが、どう考えてもブログを作るだけならオーバースペックなんですよね。
ブログを作りたいだけなのにクラウドの構成考えたり、Git使ったり、画像用のクラウドサーバーを用意したり…、特にエンジニアじゃない人には難しいです。
エンジニアでもだるいです。
こんな人にはおすすめできないかも
- 格安で運営したい人
- 初めてブログを作る人
- アクセスの少ないブログ
- サイトが大きくなった時にクラウドなどに移行すればいいかなという人
レンタルサーバーのライトやスタンダードを使いましょう。
最近はレンタルサーバーの性能も上がってますし、プランのアップグレードも簡単にできるようになってます。
たくさんアクセスしてもらえるかわからないのに初めから高めのお金を払うことはないと思います。
初めは小さく安く始めて、大きくなったら移行するのがいいと思います。
マネクラにWordPress環境を作る
まずは公式サイトにアクセスして会員登録します。
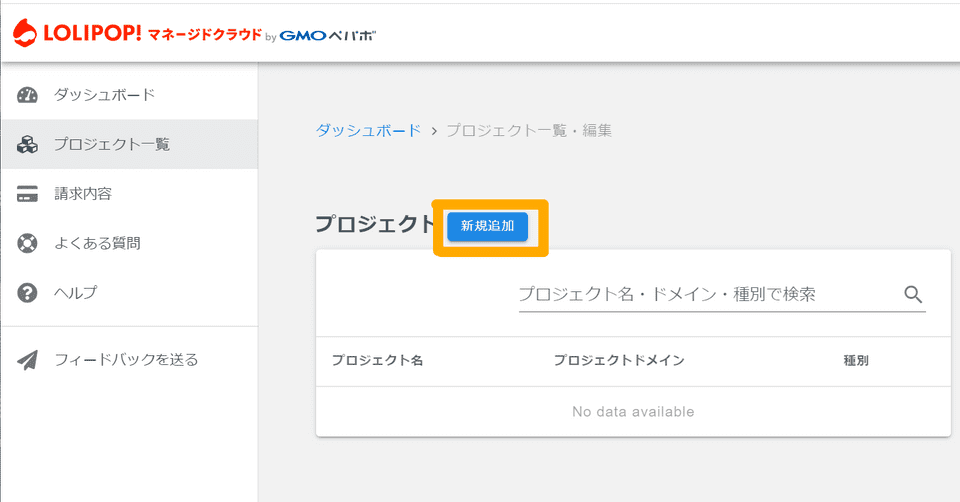
登録してログインしたら、ダッシュボードの「10日間無料で作成する」かプロジェクト一覧の「新規作成」ボタンを押して新しいプロジェクトを作成します。
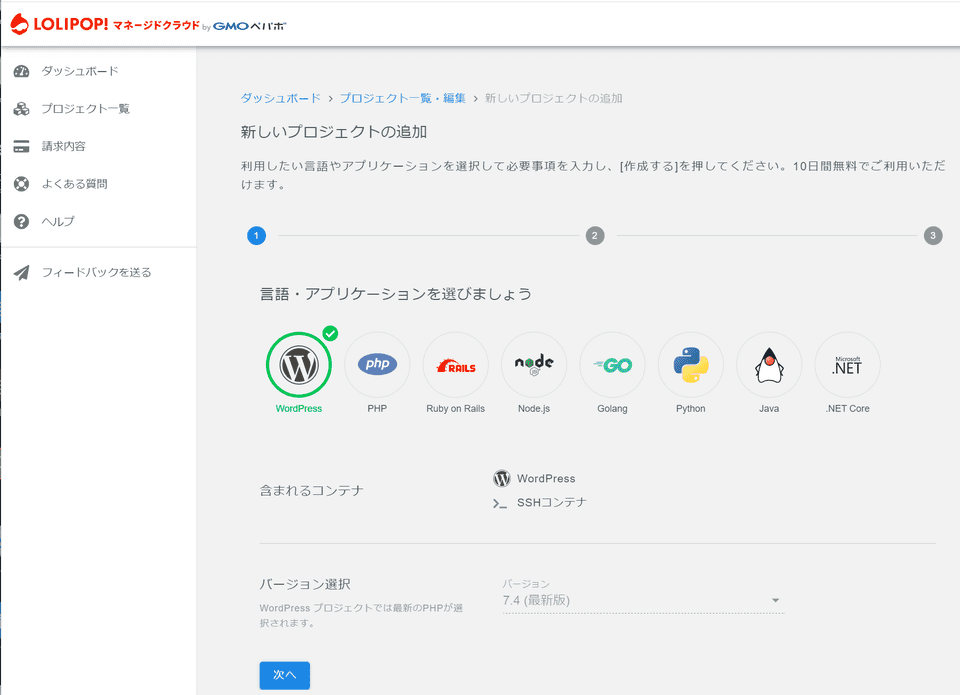
WordPressを選択して次へ
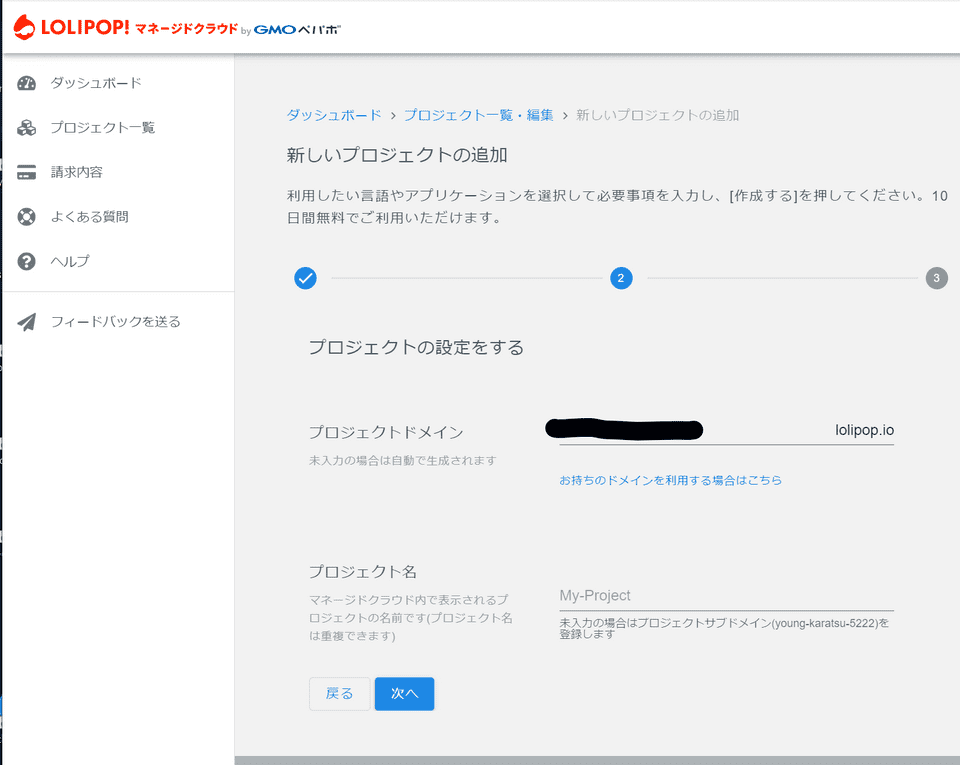
好きなプロジェクト名を入力して次へを押します。
ドメインは後で設定しましょう。
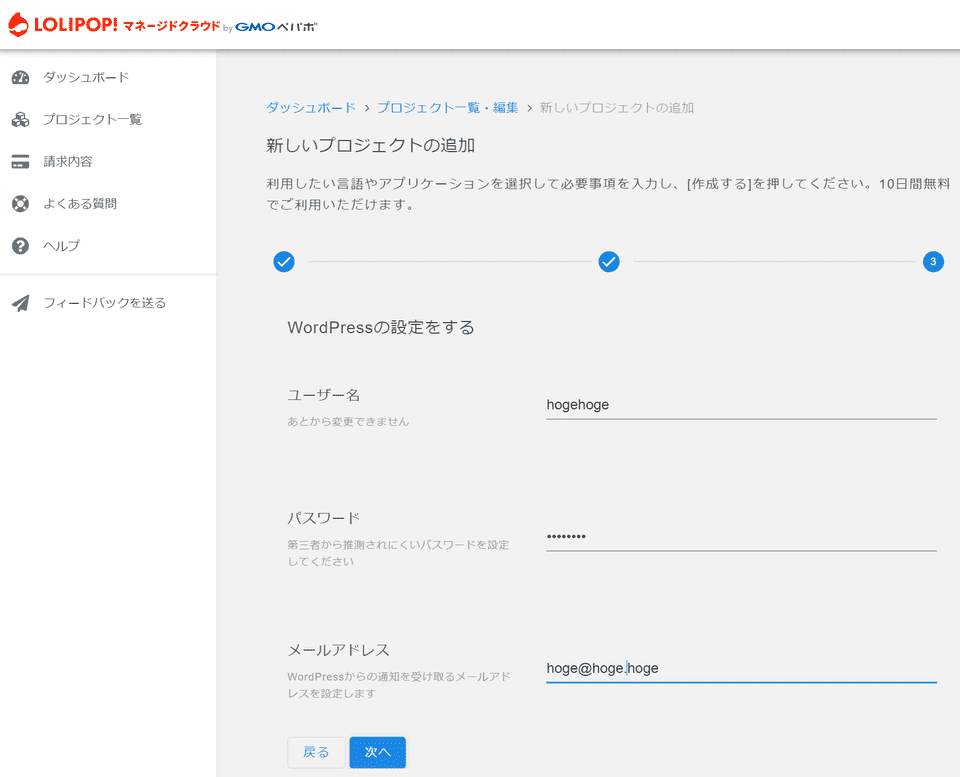
WordPressの設定を行います。
パスワードは長めのほうがいいです。
どっかに書いておくか、Googleアカウントなどに覚えさせておきましょう。
このアカウント情報が漏洩すると、第3者にサイトを改ざんされてしまいます。
管理には注意しましょう。
「プロジェクトを作成します」と表示されるので、「作成する」をクリックします。
プロジェクト一覧から先ほど作成したプロジェクトを確認できます。
設定に多少時間がかかりますが、しばらくしてプロジェクトドメイン欄にあるアドレスにアクセスするとWordPressの初期画面が確認できます。
ドメイン側の設定
ブログのドメインを設定する方法は2つ。
1つは独自ドメインを取得してそれを使う方法。もう1つはすでに持っている独自ドメインにサブドメインを追加してそれを使う方法。
ブログで使う独自ドメインを取得しましょう。
ドメインを取得するサービスは何でもいいですが、基本的にはレンタルサーバーなどを提供しているのと同じ会社のものを使うといいと思います。
初心者ではドメインとサーバーの連携で手こずることが多いので、トラブル時にサポートに泣きつけるので便利ですw。
サーバーとドメインで別のサービスにすると、どちらに問い合わせる内容なのか判断しづらいです。
また、同じ会社のサービスを使うと簡単に連携できる機能があったりするので便利です。
もし違う会社にするのであれば、有名どころや好きな会社のサービスを使うといいと思います。
一つだけ注意が必要なのは、多くのドメイン取得サービスでは初年度の金額が大々的に表示されています。
2年目以降は更新料金のほうが適用されるので、初年度だけ安くても2年目以降高額というパターンに注意が必要です。
僕は.comや.netなどが安いのでよく使います。
今回はムームードメインを使います。
DNSレコードを変更する
ドメインを取得したら設定していきます。
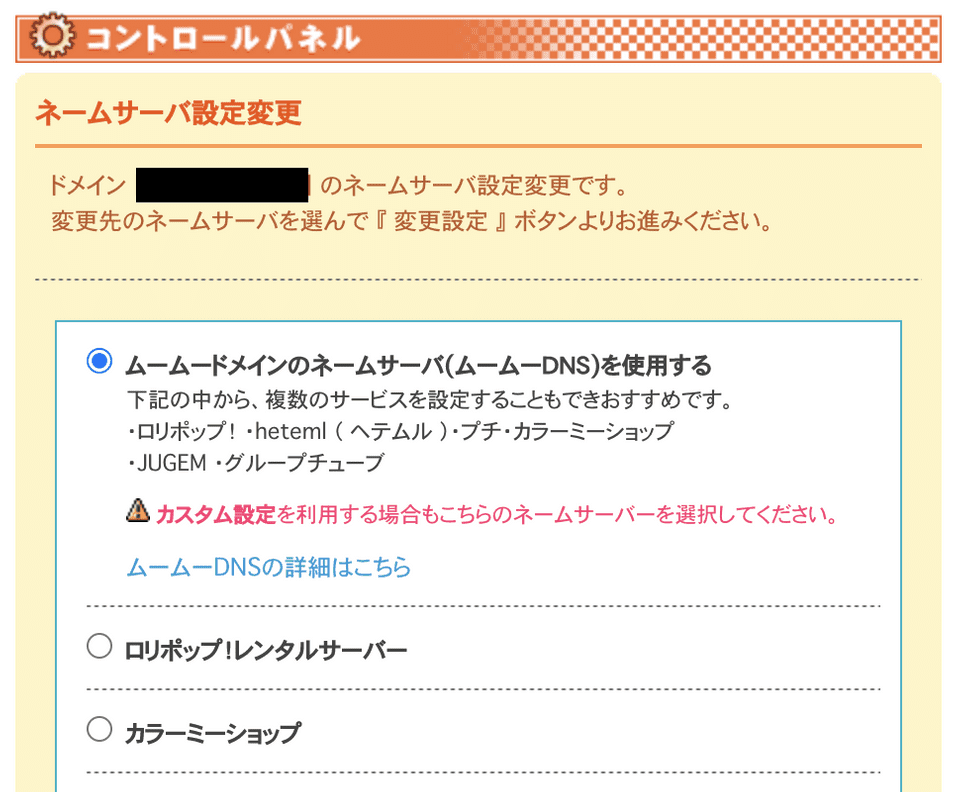
ネームサーバーはドメインを取得したサービスが提供しているネームサーバーにしておけばいいと思います(たいていのサービスではおそらく初期設定となってるはず)。
ムームードメインなら「ムームードメインのネームサーバーを使用する」ってやつです。
次はDNSレコードを編集します。
DNSの変更は反映に72時間(だっけ?)かかるといわれてますが、経験的には数分~30分程度、長くても数時間で反映されることが多いと思います。
サブドメインでないドメインを設定する場合
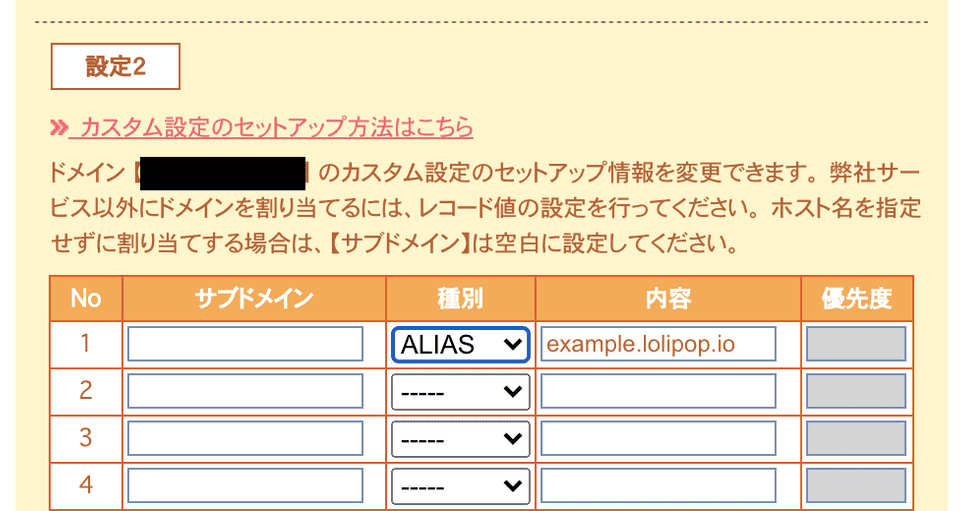
ドメインの管理画面に行って、「DNSレコード編集」などの項目からレコードを追加します(ムームードメインはカスタム設定というやつです)。
今回はcodelabo.comって独自ドメインにcampってサブドメインを追加するのでサブドメイン(ホスト名)は空欄にします。
種別(タイプ)は「ALIAS」を選択。
(ドメイン取得サービスによっては「ALIAS」が選択できないことがあります。その場合はドメイン移管をして選択できるサービスに変更するか、wwwのサブドメインとして運用します)
内容(コンテンツ)にはプロジェクトドメイン(例: example.lolipop.io)を入力します。
プロジェクトドメインはロリポマネクラのプロジェクトページから確認できます(「https://」は不要です)。
優先度は変更不要です。
サブドメインを設定する場合
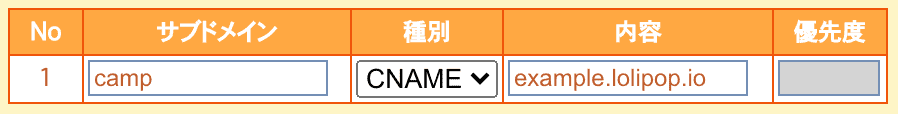
ドメインの管理画面に行って、「DNSレコード編集」などの項目からレコードを追加します(ムームードメインはカスタム設定というやつです)。
今回はcodelabo.comって独自ドメインにcampってサブドメインを追加するのでサブドメイン(ホスト名)は
camp
の様に設定します。
種別(タイプ)は「CNAME」を選択。
内容(コンテンツ)にはプロジェクトドメイン(例: example.lolipop.io)を入力します。
プロジェクトドメインはロリポマネクラのプロジェクトページから確認できます(「https://」は不要です)。
優先度は変更不要です。
ドメインをマネクラサーバーに設定
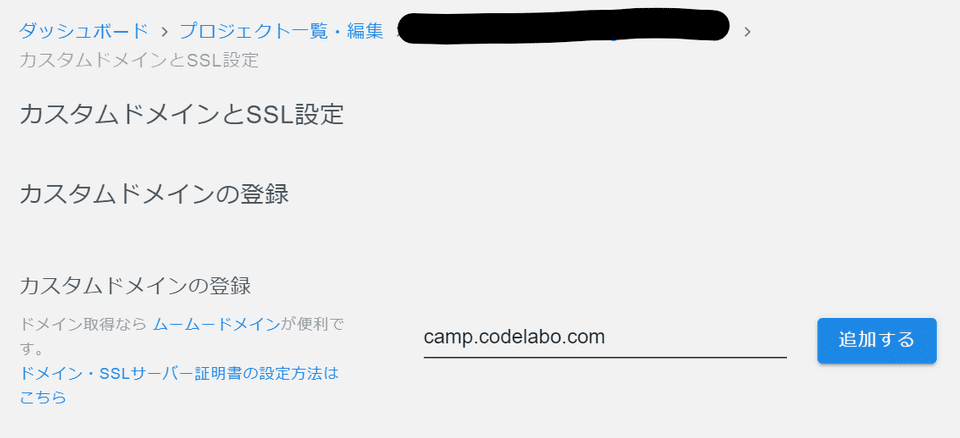
ロリポマネクラのプロジェクトページから「カスタムドメインとSSL設定」の設定を追加します。
「カスタムドメインの登録」にカスタムドメインの入力をして、追加します。
たまにページを再読み込みしつつ待って、設定が反映されたら「証明書を発行する」が押せるようになるので、押します。
こんな感じで「Let’s Encrypt 有効」と出ていれば、HTTPSでアクセスできるようになります。
WordPressの最低限の設定を行う
WordPressで初期ページは表示できましたが、あまりに味気ないです。そこで設定していきます。
プロジェクトドメインの最後に「/admin」と付け足してアクセスします。
プロジェクトドメインが「example.lolipop.io」なら「example.lolipop.io/admin」です。
ドメインの設定が終わっていればプロジェクトドメインでなく、独自ドメインや独自ドメインのサブドメインでもOKです。
するとWordpressの管理画面へのログインページが表示されますので、メモしておいたユーザー名とパスワードでログインします。
セキュリティを強化しときましょう
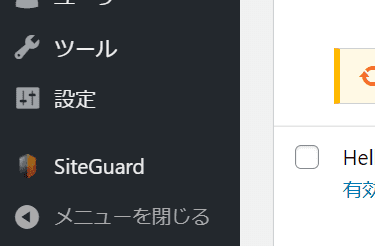
管理画面の「プラグイン」を開きます。
「SiteGuard WP Plugin」を有効化しましょう。有効化を押すだけです。
すると左側にSiteGuardの項目が表示されるので移動します。
有効化したことで例えば管理画面へログインURLが変更されました。
全てのWordPressで作られたサイトは初期設定で管理画面のURLは、「ドメイン/admin」となっているので非常に攻撃者にとってわかりやすいという問題があり変更されてます。
試しに「example.lolipop.io/admin」へアクセスすると404でページが見つからないといわれます。
新しいログインURLは「SiteGuard」->「ダッシュボード」->「ログインページ変更」から確認できます。
有効化しただけでもかなり強くなったのでこのままでもいいと思いますが、気になる機能があると設定してみるといいと思います。
テーマを変更してデザインを変える
「外観」->「テーマ」から良さそうなテーマを探して有効化しましょう。
これでブログがずっと華やかで高機能になります。
Wordpressのテーマは簡単に変更できるのでそこまで思い悩む必要はないと思います。
僕はHuemanにしました。
有名な奴だと安心だと思います。
表示速度
まだ記事とか追加してない状態で、画像が少ないのであくまでざっくりとした参考にしかなりませんが、悪くなさそうな感じです。
記事とか追加していくと速度も落ちていくと思うので、記事が増えたときに覚えていたらまたスピードテストしようかな。
有料の機能ですが、表示速度の向上や安定した表示に役立つコンテンツキャッシュ機能もあります。
まとめ
こんなに簡単に大規模アクセスにも対応できるブログを構築できるなんてすごい時代ですね!
あとはたったの大量のアクセスを集める記事を書くだけです。
うん、できない。