ある日、家の外のパソコンから自分のサイトを見てみると、なぜかソースコードを表示している部分のタブがなくなっていました。
コードを表示するのには軽量なWP Code Highlight.jsを使っています。
C言語やC++等なら見栄えが悪いだけで済みますが、僕のサイトではPython も扱っているので大問題です。
なぜならPython はインデント(タブ)を使ってC言語等で使う「{」 や「}」を表現しているので、タブが消えてしまったらプログラムが動きません。
(そもそもサイトに訪れてくれる人が少ないので大問題にはならないのですが、)
問題点
実はかなり今回の問題は放置されてました。
なぜなら、管理者である自分がワードプレスにログインしているワードプレスのサイトでは問題なく表示されていたからです。
自分がログインしていないブラウザからアクセスしたときだけ、表示がおかしく、タブが消えてました。
WP Fastest Cacheのキャッシュが原因だった
今回の問題を検索してみると、ワードプレスは本文を保存する際にタブを半角スペースに変換してしまい、highlight.jsがスペースを無視してしまうのでタブが消えてしまうという情報を見つけました。
しかし、今回は自分がログインしているときはきちんとタブも表示されています。
なので、この記事を書いている時点では、ワードプレスかWP Code Highlight.jsのどちらかが、その不具合を修正しているとみるべきです。
僕はサイトの表示を高速化するためにWP Fastest Cacheを使っています。
ロリポップでW3 Total Cacheが使えなかった時の対応
他のものも試したのですが、シンプルで設定も簡単なこちらを使ってます。
自分がログインしていない時だけタブが消えるので、キャッシュを疑いました。
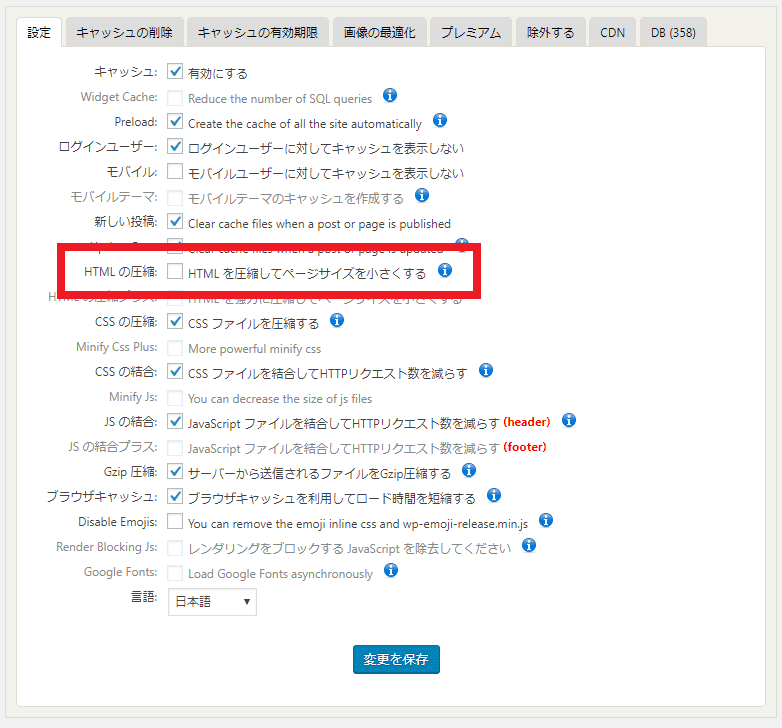
結論としては、「HTMLの圧縮」にチェックが入っていたのが原因でしたのでそれを外してキャッシュを削除してみるとうまく表示されました。
「ログインユーザーに対してキャッシュを表示しない」と設定していたので、気づきませんでした。
W3 Total Cache等でも同様のことがあり得るのでメモメモ。