WordPressのキャッシュ高速化で最も有名なプラグインは「W3 Total Cache」ですが、バス部の記事を参考にロリポップにインストールして設定してみると500エラーが出てしまいました。。。
この記事執筆時点で使っているテーマはHuemanです。
エラーの対応ってのも載っていたんですが、調べてみても載っているのはエラーでWordPressのダッシュボードそのものにアクセスできなくなった時の救済方法ばかりです。
僕の場合はダッシュボードにはアクセスできていたので、解決方法はもっと探せばあったかもしれませんが、よくよく考えてみるとW3 Total Cacheの様な超高機能なプラグインが必要でしょうか?
W3 Total Cacheにはたくさん設定項目がありますが、それはぎりぎりまでチューニングする人のためにあるのであって、僕のようにほぼ他の記事の通りに設定する人には無用の長物でしかないです。
そこで今回は評判の良い「WP Fastest Cache」を使ってみました。
そもそもWordPressのキャッシュとは
キャッシュはブラウザ側のキャッシュとサーバー側のキャッシュとに分かれます。
ブラウザ側のキャッシュとは閲覧者の端末に画像ファイルなどのファイルを保存しておいて、ファイルのダウンロード時間を短縮するものです。
サーバー側のキャッシュとはざっくりいうとHTMLファイルを作成しておきます。
WordPressはPHPで作られていて、アクセスされるたびにHTMLファイルを作成します。
アクセスするたびに作っていては非効率なので、先に作っておこうというわけです。
そのほかにも細かい高速化はありますが、設定しながら見ていきます。
WP Fastest Cacheの設定
検索したらすぐ出てくるのでインストールして有効化します。
すると設定の下あたりにチーターらしいアイコンが現れるのでクリックします。
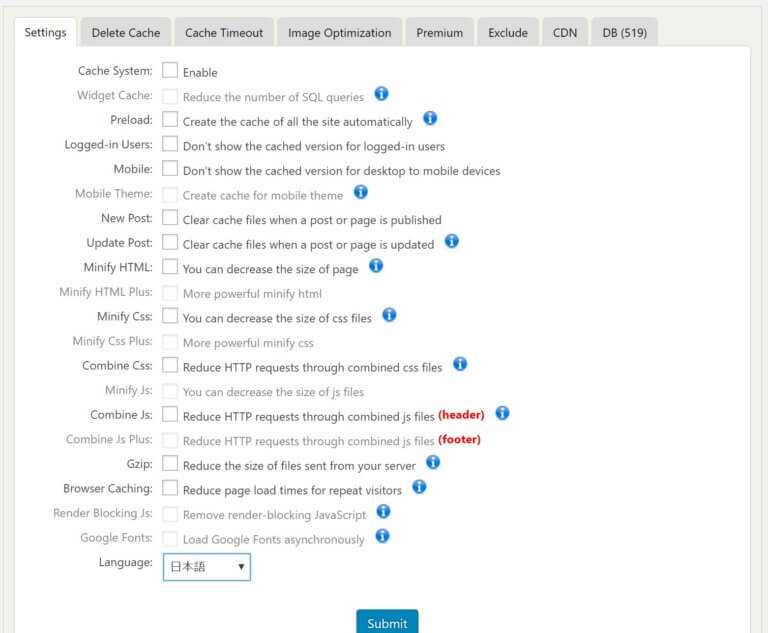
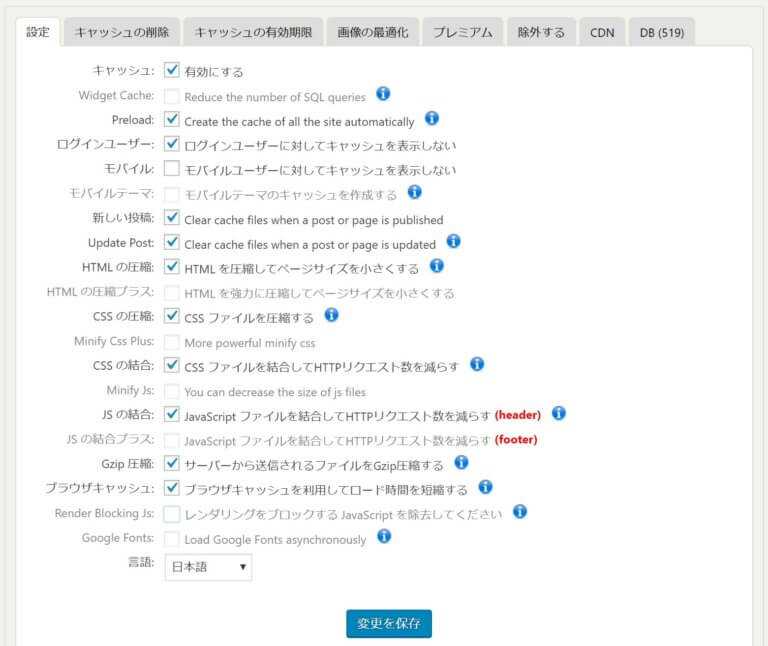
Languageを日本語に設定してSubmitを押すと、日本語化されます。
基本的に全部にチェックを入れます。
PHPで毎回HTMLなどを吐き出すのは非効率といいましたが、デフォルトの設定では最初にアクセスされたときにキャッシュであるHTLMなどのファイルを作成しています。
しかし、これでは最初にアクセスした人にキャッシュが適用されず、サイトの表示に時間がかかってしまします。
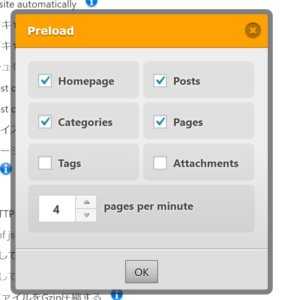
Preload「Create the cache of all the site automatically」はこの解決のために事前にキャッシュを作成しておく設定です。
僕の場合はサイトに合わせて4つしかチェックしてませんが、別に全部チェックしておいても困ることは無いと思います。
数字も変える必要はないでしょう。
モバイルは僕はチェックを外しています。
これはPC用とモバイル用でソースコードが分かれているときに、サーバー側でPC向けのキャッシュが作られてしまうと、モバイル端末でもそのキャッシュを表示してしまうことがあるので、モバイルにはキャッシュを表示しないというものです。
レスポンシブデザインの場合はPCでもモバイルでも同じソースコードなので、使ってません。
Gzipは強力な高速化なので使わない手はありません。
その他も有用な機能なので使います。
これで保存します。
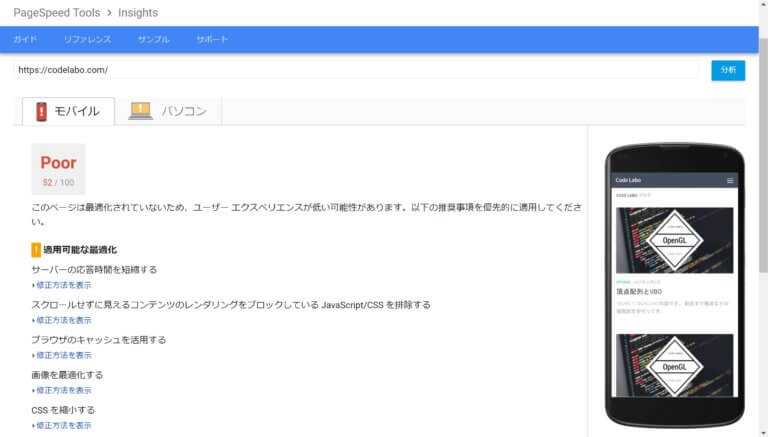
結果
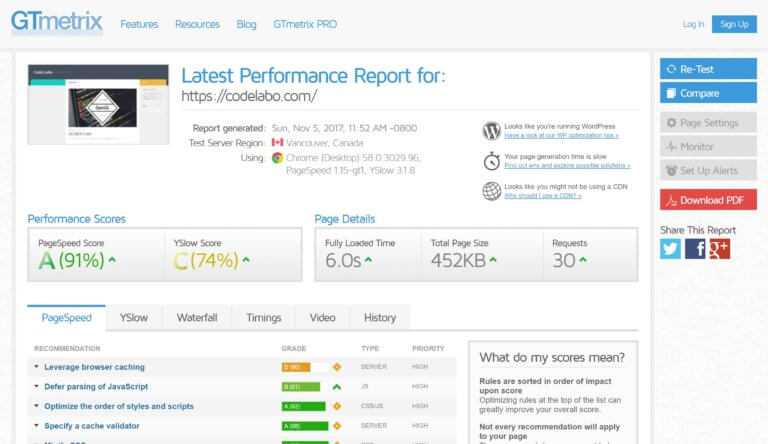
WP Fastest Cache適用前
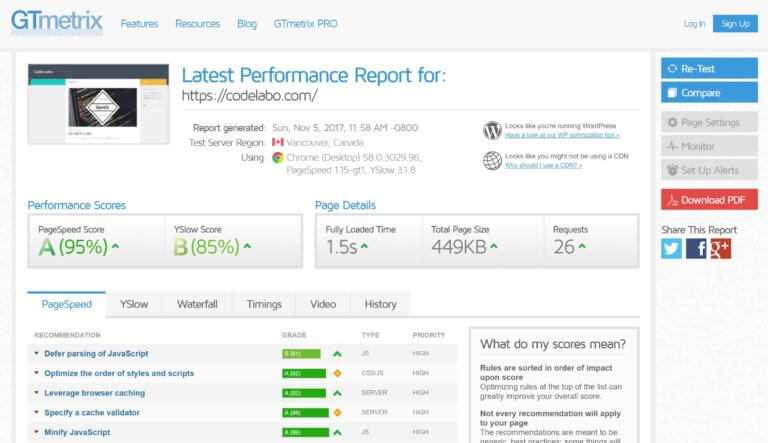
WP Fastest Cache適用後
WP Fastest Cache適用前
WP Fastest Cache適用後
結構高速化されました。
読み込み時間が1/4ほどに短縮されました。
何より、超簡単です。
設定をしたときにエラーが出てこないのは気持ちがいいですね(笑)