今回はwxWidgetsを使用して、ウェブサイトを表示していきます。
wxWidgetsのライブラリにサンプルが付属していて、その中にWebViewの機能のサンプルがあります。
しかし、ごちゃごちゃしているうえに、理由は後述しますがレイアウトが崩れることがあり、そのまま使用するには問題があるものとなっています。
そこでWebViewの機能を簡単に紹介していきます。
サンプルを見ると心折れそうになるかもしれませんが、WebViewの機能自体は非常に簡単に使えます。
wxGladeでレイアウトを作る
wxGladeを使わない人は出力したコードだけ参考にしてください。
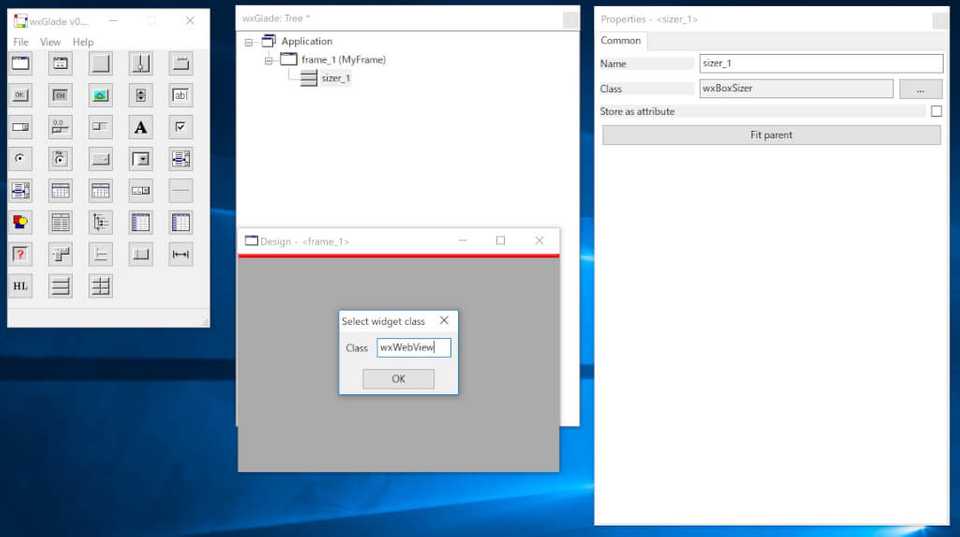
一番左上のアイコンからフレームを作成し、その下にできるサイザーの下にカスタムウィジェットを作成します。
カスタムウィジェットは?のマークのアイコンです。
その時、クラス名はwxWebViewとしてください。
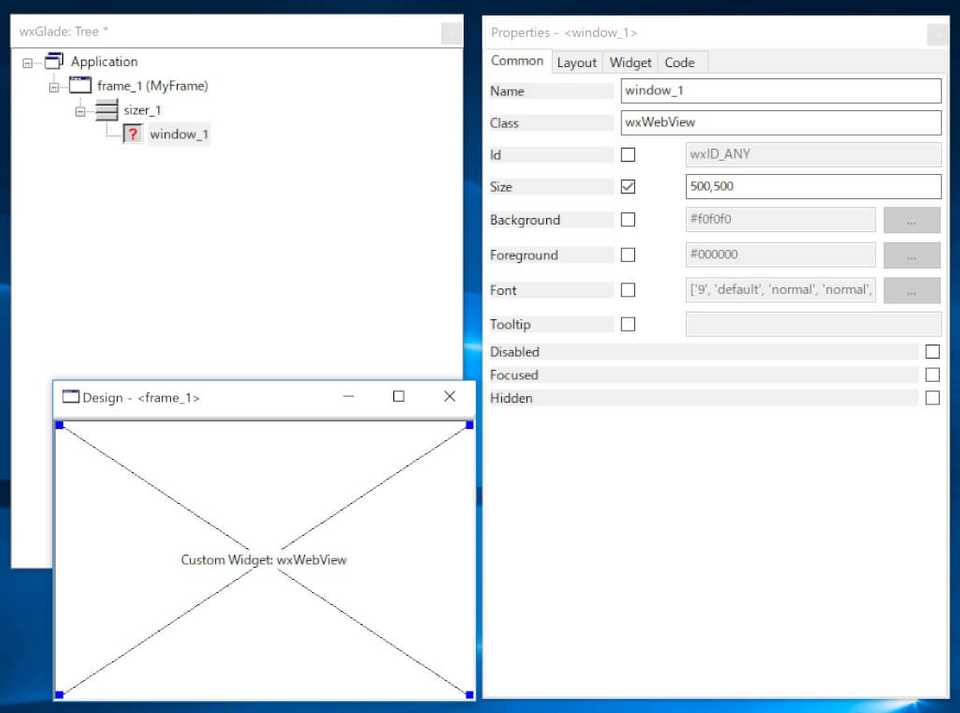
次にカスタムウィジェットのサイズを適当に設定します。
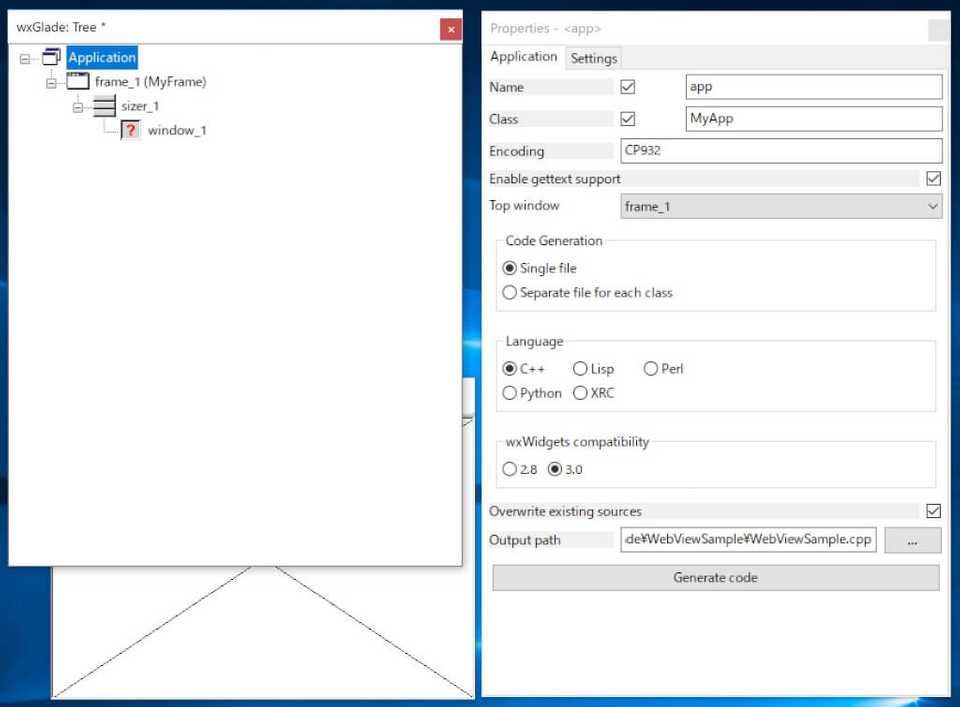
ソースコードを出力します。
設定はこんな感じ。
出力したコードをVisualStudioに移し、編集していきます。 そのままVisualStudioに出力しても構いません。
まず、wxWebViewを使うためのライブラリをインクルードするために、
#include <wx/webview.h>
をヘッダーファイルに追加します。
次にMyFrameクラス
MyFrame::MyFrame(wxWindow* parent, wxWindowID id, const wxString& title, const wxPoint& pos, const wxSize& size, long style):
wxFrame(parent, id, title, pos, size, style)
{
// begin wxGlade: MyFrame::MyFrame
window_1 = new wxWebView(this, wxID_ANY);
set_properties();
do_layout();
// end wxGlade
}の中にある
window_1 = new wxWebView(this, wxID_ANY);を
window_1 = wxWebView::New(
this, wxID_ANY, "https://www.whatismybrowser.com/",
wxDefaultPosition, wxDefaultSize, wxWebViewBackendDefault, 0, "");と書き換えます。
ここでWebViewを生成しています。
第1引数は親のポインタです。 なので今回はFrameクラスの中で記述しているのでthisポインタを使っていますが、パネルなどの子に作ったのならそのパネルなどのアドレスを渡します。
3つ目の引数が最初に開くURLです。
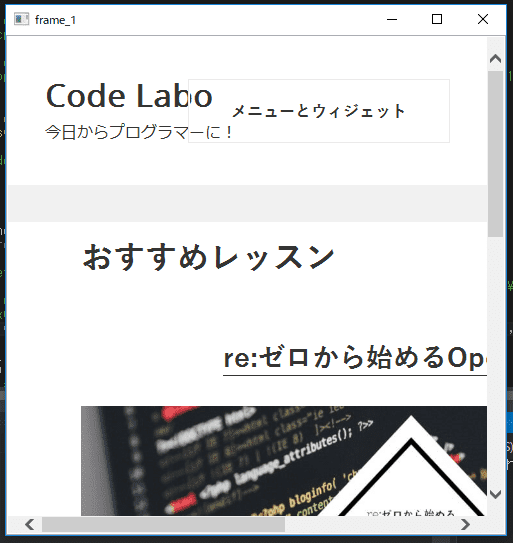
さて、実行してみましょう。
なんか表示がおかしいです。。。
先ほどのwxWebView::Newの引数にあるwxWebViewBackendDefaultに注目してください。
これはWebViewの裏側で動くブラウザのことで、WindowsOSではIE、OS X(MacOS)ではSafariというように、OSごとに違います。
そしてWindowではデフォルトがIE7になっています。
つまりIE7に対応してないcssがレイアウト崩れを起こしていたわけです。
このIEのバージョンを変えるためにはレジストリに値を登録するコードを追加します。
レジストリとはWindowOSが持っている設定情報データベースです。
いろいろと大事なデータがたくさん入っている場所です。
OnInit()関数に以下のコードを追加しておきます。
#include <wx/msw/registry.h>
// 省略
bool MyApp::OnInit()
{
// 省略
// IE version 11
wxRegKey rk(wxT("HKEY_CURRENT_USER\\Software\\Microsoft\\Internet Explorer\\Main\\FeatureControl\\FEATURE_BROWSER_EMULATION"));
rk.SetValue(wxT("WebViewSample.exe"), 11001);
// 省略
}rk()のかっこの中はレジスタのどこにデータを書き込むか指定しています。
「WebViewSample.exe」は今回作成るプログラムをビルドしたときに生成される実行ファイルの名前です。
「11001」はIEのバージョンを示しています。
ここで確認できます。
レジストリを1回書き換えると次回からは書き換えなくてもIE11がデフォルトになってしまいます。
なのでちゃんとデバッグしたいときは、
rk.SetValue(wxT("WebViewSample.exe"), 7000);
などを呼んで、IE7をデフォルトに戻しておいてから、再度プログラムを作ればいいと思います。
ソースコード
WebViewSample.h
#ifndef WEBVIEWSAMPLE_H
#define WEBVIEWSAMPLE_H
#include <wx/wx.h>
#include <wx/image.h>
#include <wx/intl.h>
#include <wx/webview.h>
#ifndef APP_CATALOG
#define APP_CATALOG "app" // replace with the appropriate catalog name
#endif
class MyFrame: public wxFrame {
public:
// begin wxGlade: MyFrame::ids
// end wxGlade
MyFrame(wxWindow* parent, wxWindowID id, const wxString& title, const wxPoint& pos=wxDefaultPosition, const wxSize& size=wxDefaultSize, long style=wxDEFAULT_FRAME_STYLE);
private:
// begin wxGlade: MyFrame::methods
void set_properties();
void do_layout();
// end wxGlade
protected:
// begin wxGlade: MyFrame::attributes
wxWebView* window_1;
// end wxGlade
}; // wxGlade: end class
#endif // WEBVIEWSAMPLE_HWebViewSample.cpp
#include "WebViewSample.h"
#include <wx/msw/registry.h>
MyFrame::MyFrame(wxWindow* parent, wxWindowID id, const wxString& title, const wxPoint& pos, const wxSize& size, long style):
wxFrame(parent, id, title, pos, size, style)
{
// begin wxGlade: MyFrame::MyFrame
window_1 = wxWebView::New(
this, wxID_ANY, "http://codelabo.com",
wxDefaultPosition, wxDefaultSize, wxWebViewBackendDefault, 0, "");
set_properties();
do_layout();
// end wxGlade
}
void MyFrame::set_properties()
{
// begin wxGlade: MyFrame::set_properties
SetTitle(_("frame_1"));
window_1->SetMinSize(wxSize(500,500));
// end wxGlade
}
void MyFrame::do_layout()
{
// begin wxGlade: MyFrame::do_layout
wxBoxSizer* sizer_1 = new wxBoxSizer(wxVERTICAL);
sizer_1->Add(window_1, 1, wxEXPAND, 0);
SetSizer(sizer_1);
sizer_1->Fit(this);
Layout();
// end wxGlade
}
class MyApp: public wxApp {
public:
bool OnInit();
protected:
wxLocale m_locale; // locale we'll be using
};
IMPLEMENT_APP(MyApp)
bool MyApp::OnInit()
{
m_locale.Init();
#ifdef APP_LOCALE_DIR
m_locale.AddCatalogLookupPathPrefix(wxT(APP_LOCALE_DIR));
#endif
m_locale.AddCatalog(wxT(APP_CATALOG));
wxInitAllImageHandlers();
// IE version 11
wxRegKey rk(wxT("HKEY_CURRENT_USER\\Software\\Microsoft\\Internet Explorer\\Main\\FeatureControl\\FEATURE_BROWSER_EMULATION"));
rk.SetValue(wxT("WebViewSample.exe"), 11001);
MyFrame* frame_1 = new MyFrame(NULL, wxID_ANY, wxEmptyString);
SetTopWindow(frame_1);
frame_1->Show();
return true;
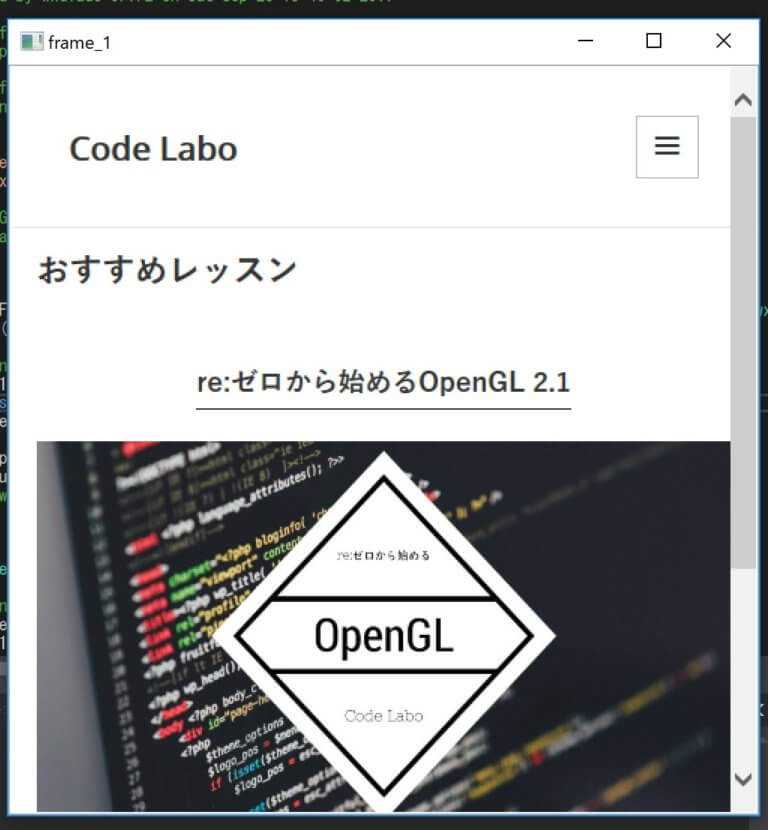
}実行結果
賢くライブラリが作られているので、意外と簡単でしたよね。
それではみなさん、いいプログラマーライフを!