Github Pages
Github Pagesは静的なサイトを無料で公開できるサービスです。(制限はありますが)
静的なサイトとはサーバー側でPHPやRubyなどのプログラムを実行しないサイトです。
とても簡単にサイトを公開することができます。
方法
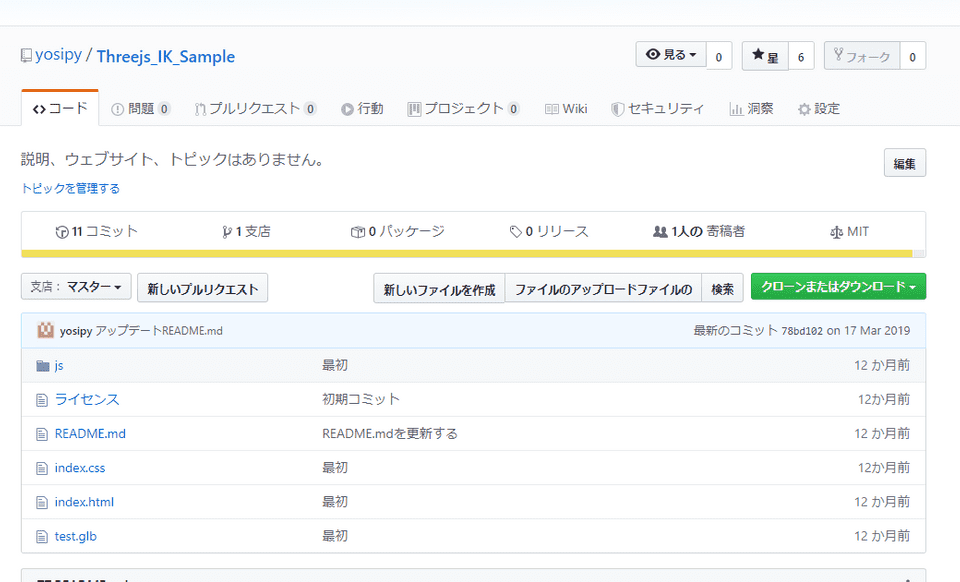
Github PagesでWebサイトを公開するには、まず新しいリポジトリを作成します。
そこにHTMLファイルを作成しておきます。
Gitを使ってもいいですが、Githubにドラッグアンドドロップしてもファイルをアップロードできます。
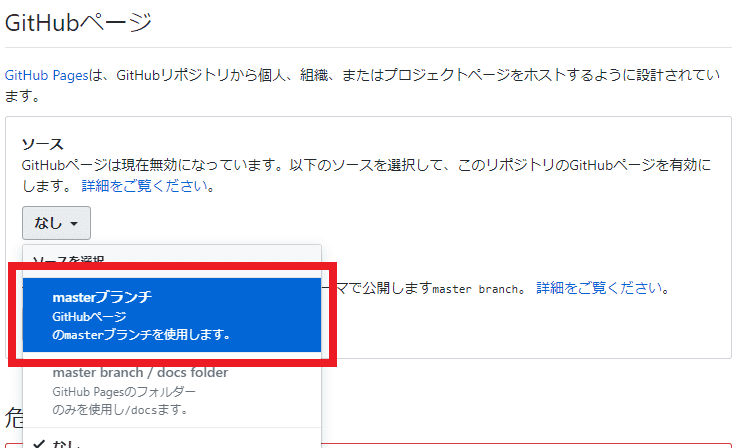
Settings(設定) → GitHub Pages(GitHubページ) → Source(ソース)
設定はこれだけです。
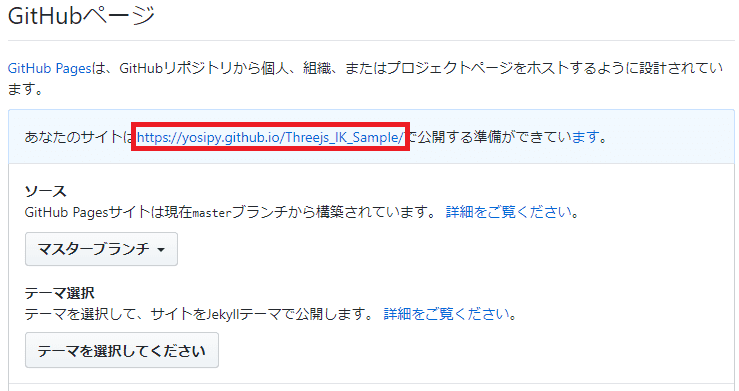
公開されたURLが表示されています。
私の場合は以下のURL。
https://yosipy.github.io/Threejs_IK_Sample/
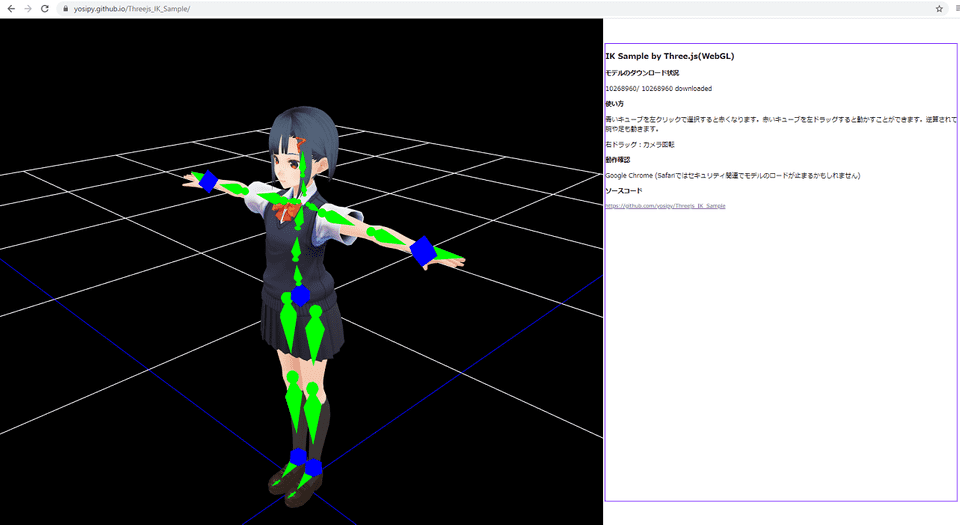
アクセスするときちんと表示されていることを確認できます。
Webサイトのソースコードを公開したくない場合
Githubはソースコードを公開するサービスなので、リポジトリ作成後は、デフォルトで公開リポジトリとなっているので、リポジトリに追加したファイルは誰でもアクセスできる状態になっています。
それが困る場合は、リポジトリをプライベートリポジトリにすることで、リポジトリに追加したファイルをGithub上でほかのユーザーから見ることができなくできます。(もちろんGithub Pagesで公開したサイトは見れる)
Settings(設定) → Danger Zone(危険区域) → Make this repository private(このリポジトリをプライベートにします)から変更可能です。